Richtlijnen beheer A11 website
Documentatie vanuit VERON:
Inleiding
De A11 website is een sub-website (sub-domain) onder de hoofd-website veron.nl.
De websites zijn ontwikkeld met WordPress, een zo genaamd CMS (Content Management Systeem). In gewoon Nederlands: een website waar de inhoud (content) opgeslagen is in een database.
De presentatie (zoals je de website ziet) wordt verzorgd door een zo genaamd Thema.
Het Thema bepaalt de “look & feel”: hoe de website eruitziet, maar zeker ook de plek van de verschillende elementen (Header, Menu’s, zijbalken, Footer, …) worden geplaatst.
Zo’n Thema geeft de website een uniform en rustig uiterlijk.
Als afdeling heb je geen invloed op het Thema. Header, footer en rechter zijbalk zijn door ons niet aanpasbaar.
De VERON website gebruikt het Thema EnFold.
Structuur
WordPress ken twee content typen:
- Bericht (beter bekend als blog of blog-post of nieuws)
- Pagina
Navigatie is voor de toegankelijkheid van een website van levensbelang. Meest zichtbare onderdeel van de navigatie is het:
- Menu
(onder de menu’s zie je alleen pagina’s)
Daarnaast zijn er voor ondersteuning van de navigatie – voor berichten – twee componenten beschikbaar:
- Categorie (groepeert Berichten en is zichtbaar in het kruimelpad)
- Tag (kenmerk van een Bericht en wordt onder een bericht getoond)
Klik je op een categorie of tag, dan krijg je een overzicht te zien van allen berichten met die tag of categorie.
“Laatste Nieuws” in de rechter zijbalk laat de laatste (qua datum) vier berichten zien.
Dit is dus een overzicht van alle categorieën gesorteerd op datum.
Wij kunnen zelf ook zulke lijstjes maken van berichten. Heel handig om een overzicht te presenteren van een bepaald soort berichten (b.v. een overzicht van “alle nieuws berichten” of “berichten van het bestuur” of “RTTY bulletins”, …).
Een pagina kent geen categorie of tag. Pagina’s worden in een hiërarchische structuur geplaatst (boomstructuur).
Het hoogste niveau van deze structuur wordt automatische weergegeven als het hoofd Menu (menu in de header).
Overwegingen
Onze afdeling is onderdeel van de VERON. Ook de website is een sub-domain van veron.nl.
Herkenning als VERON sub-website qua:
- uiterlijk
- navigatie
Wat wil A11 als afdeling met de website:
- uithangbord voor de afdeling en VERON
- informatieve plek voor veelal lokale leden
- meer input van leden
Uniformiteit in de teksten
- U of je in de teksten
- wij gebruiken ‘je’- net als in de amateurwereld gebruikelijk ongeacht de leeftijd
- website (dus niet webpagina, site, …)
- VERON afdeling A11 – Zuidoost-Drenthe (of)
- afdeling A11 – Zuidoost-Drenthe van de VERON
Tekst van een link:
- Wel: Een overzicht van onze afdelingsbijeenkomsten
- Niet: Klik hier voor een overzicht van onze afdelingsbijeenkomsten
Aandachtspunten
Onder het mom “het oog wil ook wat”:
- pagina’s en berichten ogen attractief
- Tekst opgemaakt met alleen de beschikbare WordPress opmaak
(Koptekst x, alinea, opsommingslijst, …, Bold, …) - links naar elders of eigen pagina’s
- externe links altijd openen in een nieuw tabblad
- plaatjes, foto’s
- altijd een uitgelichte afbeelding bij berichten, zodat het bericht met een afbeelding verschijnt op Home
- Tekst opgemaakt met alleen de beschikbare WordPress opmaak
- navigatie
- herkenbaar en eenvoudig
- (waar mogelijk) gebruik maken van overzichts-pagina i.p.v. sub-menu’s
- submenu’s kun je herkennen aan “> menunaam“
- “> menu’s” zijn gewone pagina’s die niet vanuit het menu aanklikbaar zijn
- externe doelpagina altijd openen in een nieuw tab
- geavanceerde indeling bewerker gebruiken (alleen indien het iets toevoegt aan de opmaak)
- indeling elementen
- pagina in kolommen (of eventueel tabs)
- content elementen pagina
- veel mogelijkheden om pagina anders in te delen dan alleen tekst
- media elementenpagina
- geavanceerde audio visuele mogelijkheden
- …
- indeling elementen
Home
Home is een bijzondere pagina (maar wel gewoon een pagina).
Hoe Home wordt ingericht is een eigen keuze. Veel bezoekers zullen op Home ‘aankomen’. Een attractieve Home met verwijzingen verhoogt de kans op verder lezen.
Hoe zou het kunnen
- Actuele (of leuke) header foto (geplaatst in Content sectie (dit is de header))

- Uitgelichte pagina’s (met roulerende tekst, aanklikbaar)
 met daarboven eventueel een speciale kop
met daarboven eventueel een speciale kop
- Promotie van de hobby en VERON afdeling A11

- het laatste RTTY bulletin
(blog categorie “RTTY bulletin” – vertoon slechts 1 post – pagonanummering = nee)

- Aankondigingen, dit zijn alle overige berichten
(alle blog categorieen behalve “RTTY bullenin” – met samenvatting en “lees meer >” link)

- Info over de hobby en de afdeling A11

Naar believen kunnen tekst-blokken en scheidingslijnen (of Speciale kop ) worden toegevoegd.
) worden toegevoegd.
Opmerkingen:
- Er kan veel, maar maak er geen poppenkast van…
- Het VERON Envfold Thema gebruikt veel witruimte. Zo is dat ontworpen. Lekker zo laten.
- Is de Envfold geavanceerde opmaak te ingewikkeld, dan kun je er ook een gewone pagina met de standaard opmaak van maken. Dit is optisch en functioneel wel een hele stap terug…
Menu
Als je naar de VERON.nl website kijkt valt op dat de Menu-structuur heel beperkt en overzichtelijk is. Voor een bezoeker is het handig dat A11 een vergelijkbare, eenvoudige en overzichtelijke navigatie biedt (ook voor onszelf trouwens…).
Top level menu
- Home
- Afdeling A11
- Activiteiten
- Evenementen
- Techniek
- Links
- FAQ
- Contact
- ? (zoeken)

Werking menu
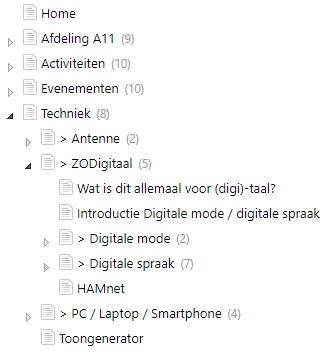
De menu-structuur ontstaat door pagina’s hiërarchisch te groeperen. De structuur is te zien op het Dashboard.
Soms is het lastig een pagina onder één menu onder te brengen. Toch moet er een keus gemaakt worden voor één plek. De pagina onder meer menu’s onderbrengen is niet mogelijk.
Submenu’s (uitklap menu’s)
Submenu’s kunnen worden aangemaakt door een lege pagina te creëren.
Om herkenbaar te maken dat het om een menu gaat waar nog menu-items onder zitten wordt in de titel van het menu “> menutitel” gebruikt.
Deze pagina is niet aanklikbaar in het menu.
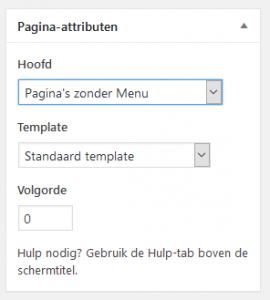
Pagina’s zonder menu / Commissies / Contact
Uitleg
Sommige pagina’s zijn niet direct te benaderen via een (sub)menu. Dit is mede bedoeld om de menu structuur overzichtelijk en vooral eenvoudig te houden. Dit soort (menu-loze) pagina’s worden meestal via een link op een andere pagina benaderd.
Voorbeelden van zulke pagina’s zijn de Commissies, contactformulieren (anders dan contact), … maar ook sub-pagina’s zoals bijvoorbeeld CQWW 2017 (heeft een link vanuit CQWW).
Om zo’n menu-loze pagina te maken moet het vinkje “Exclude Pages” uitgezet worden.
Om overzicht te houden is het handig deze pagina’s hier (onder “Pagina“) te plaatsen.
De Commissie pagina’s hebben een eigen verzamel pagina:
Voorbeeld overzicht van de pagina’s / menu structuur:

Bericht
Een bericht is eigenlijk een Blog. Bij de VERON heet het Nieuws.
Heeft vaak een tijdelijk karakter, en is ook vaak tijdgebonden.
Wordt in chronologische volgorde getoond onder “Laatste Nieuws”.
Een bericht kan:
- ondergebracht worden onder één of meer Categorieën
- voorzien worden van één of meer tags (gebruiken we vooralsnog niet)
Welk type content als Bericht
- aankondigingen
- evenementen
- …
- RTTY bulletin
Er zijn overeenkomstige Categorieën beschikbaar.
Oude berichten kunnen gewoon blijven bestaan. Net als bij Blog’s.
Aankondigingen kunnen worden verwijderd na verloop van de relevantie.
Home-speciaal
Dit is een speciale Categorie. Indien aangevinkt bij een bericht (als secundaire Categorie) wordt het bericht op Home getoond onder de kop “LUISTERRIJK A11”
Pagina
Een pagina is een meer of meer statische, niet tijd gebonden, bron van informatie.
Meestal ook goed in een hiërarchische menu structuur te plaatsen.
De menustructuur is opgebouwd uit de hiërarchische structuur van alle pagina’s.
Welk type content als Pagina’s
- … de rest (niet zijnde een bericht)
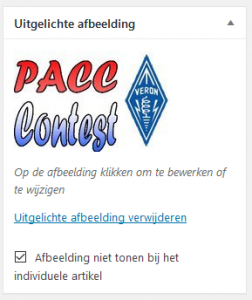
Uitgelichte afbeelding
Wordt boven het artikel getoond. 
Let op het formaat (niet te groot)
Het vinkje “Afbeelding niet tonen bij het individuele artikel” zorgt ervoor dat de afbeelding alleen wordt getoond in een lijst van tags of categorieën.
Zo’n uitgelichte afbeelding maakt de site wel meer af. Dus altijd doen bij een Bericht.
Categorie
Alleen voor Berichten.
Wordt getoond in het broodkruimel pad (rechts boven).
Alleen de primaire categorie wordt in het kruimel pad getoond (indien meer dan één).
Klikken op een categorie geeft een overzicht van alle content onder die categorie.
Het gebruik van Categorieën maakt beheer van de site (ook op Home) een stuk aantrekkelijker. Het is dus zaak aan een bericht altijd de meest passende categorie toe te kennen.
De speciale Categorie “Home speciaal” zorgt ervoor dat een bericht integraal op Home omder “LUISTERRIJK A11” wordt getoond.
Tag
Alleen voor Berichten.
Tags worden getoond onderaan het bericht. Een bericht kan geen, één of meerdere tags hebben.
Met Tags kun je een bericht voorzien van kenmerken. Voorbeeld van een tag is ‘contest’ of ‘PACC’ of ‘antennes’, ….
Een bericht over de komende PACC zou je dus kunnen voor zien van twee tags: ‘contest’ en ‘PACC’.
Klikken op een tag geeft een overzicht van alle content voorzien van die tag.
Gezien de beperkte hoeveelheid pagina’s en berichten op de website voegen Tags vooralsnog weinig toe.
Om voor gebruikers een consistent beeld te creëren moeten Tags wel strak beheerd worden.
Voorstel is dan ook Tags niet te gebruiken.
Reacties
Per bericht of pagina kan het plaatsen van een reactie aangezet worden.
 Op de pagina of bericht zelf moet onderaan dan nog wel het blok Reacties geplaatst worden.
Op de pagina of bericht zelf moet onderaan dan nog wel het blok Reacties geplaatst worden.

RTTY Bulletin
Het RTTY bulletin is eigenlijk de voorloper van een Blog (Bericht). De inhoud heeft veelal een tijdelijke geldigheidsduur.
Het is daarom beter er een bericht van te maken i.p.v. een pagina.
Voor een RTTY bulletin is een sjabloon ontwikkeld.
Stappen:
- Nieuw Bericht
- Kies het sjabloon “RTTY bulletin”
- Kopieer de tekst in het tekst blok
- Vul in het blok daarboven het betreffende jaar en weeknummer in
- Kopieer de tekst van het dit blok in de Titel van het Bericht
- Selecteer de Categorie “RTTY bulletin
- In uitgelichte afbeelding
- zet het vinkje uit bij: Afbeelding niet tonen bij het individuele artikel
- kies de t100 teletyper afbeelding uit de map RTTY bulletin
- Zet de datum geplaatst op de uitzend datum van het bulletin
Verwijderen oude RTTY bulletins
Op de overzichtspagina a11.veron.nl/activiteiten/rtty-bulletins/ zijn alle bulletins te zien. Dit zijn:
- de laatste (groot afgebeeld)
- 5 eerdere edities
Zorg ervoor dat bij het plaatsen van een nieuw bulletin, het oudste naar de prullenbak gaat.
Contact formulieren
Een contactformulier verstuurt een bericht aan één of meer email adressen.
Voordeel van een contactformulier:
- email adres blijft voor de buienwereld afgeschermd
- meer dan één geadresseerde mogelijk
Er zijn inmiddels een aantal contactformulieren, ieder voor een specifiek doel.
Er is een sjabloon voor het eenvoudig maken van een nieuw specifiek contactformulier.
Nieuw contactformulier toevoegen
- geef het een titel:
Contact A11 ….. - Kies (knop):
“Geavanceerde indeling Bewerker” - Kies (zie afbeelding hiernaast):
“Contactformulier A11 specifiek” - Klik op een “blok” en pas het aan:
- het tekstblok met “Vraag of ….”
- Contactformulier
- Zet het vinkje bij “Exclude pages” uit
- Plaats de pagina in het menu onder “Pagina’s zonder Menu”
Vragen
Aan VERON ICT beheer
- toevoegen Recente reacties
- als lijst onder het “Laatste Nieuws”
- of als widget op te nemen in de “Widget ruimte”
- mogelijkheid tot plaatsen eigen widgets in het rechter gedeelte van de website